20+ superb jQuery plugins for web designers and developers. Today we’re rounded up fresh jQuery plugins which are sliders, image galleries, slideshow plugins, jQuery file upload, user interface, jquery scrolling, ajax datagrids plugins, jquery notification, user interface elements, web contact forms, modal windows, tooltips, font size, and many other jQuery plugins collected all in one place.
jQuery plugins are constantly being released, and it’s no surprise since it’s insanely popular, and for good reason. The only problem is being able to sort through them all to find the good ones. That’s why we’re always on the lookout, and we will found some good ones for you. Here are 10 useful jQuery plugins for designers.

You may also like:
In this post you can fine 20+ Superb jQuery Plugins. Enjoy!

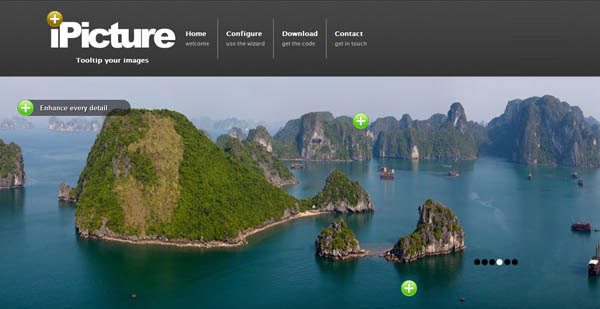
iPicture, a jQuery plugin to interactive images with tooltips, Its perfect for such cases and allows us to place tooltips over any desired location of images.
Once the user hovers/clicks the pointers, the tooltip is displayed with its pre-defined content.
There are several options for customizing the functionality including the ability to use different pointer images for each tooltip or their animation types.
Compatible with slideshows or sliders. iPicture needs few configuration to run everywhere!
Also, iPicture has a handy initialize function that saves so much time by enabling a configuration wizard where we can place pointers + set their definitions with drag ‘n’ drops and the JSON output to be used in the code is created automatically.
Requirements: jQuery & jQuery UI
Compatibility: All Modern Browsers
Website: http://ipicture.justmybit.com/
Download: http://ipicture.justmybit.com/download.php

Blur.js is a amazing jQuery plugin for blur web elements.
It actually works by creating and placing psuedo-transparent blurred elements over the targeted ones and makes use of the StackBlur algorithm.
The source of the blurred item (it can use the background of body or other HTML elements), radius of the effect and it is positioning can be defined with ease.
There is built-in caching for re-using the blurred image and there is support for making the item where the effect is applied to be draggable (requreis jQuery UI).
Requirements: jQuery
Compatibility: All Modern Browsers
Website:http://www.blurjs.com/

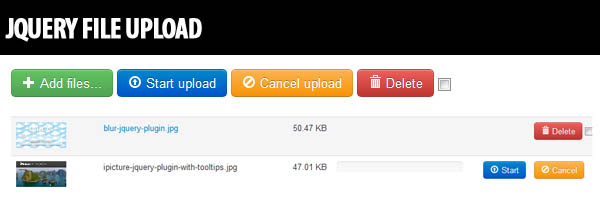
jQuery File Upload is an awesome jQuery plugin for creating a flexible and user-friendly upload functionality with ease.
The plugin support multiple file selection and drag & drops. It can display a preview of images to be uploaded and progress bars exist to inform users.
Plugin works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads.
jQuery File Upload can handle cross-domain, chunked and resumable file uploads. File types and max-min sizes can be restricted with simple functions and it can work with any server-side language.
There are callbacks on every level and a detailed documentation that covers many different scenarios exists.
Requirements: jQuery
Website: http://blueimp.github.com/jQuery-File-Upload/

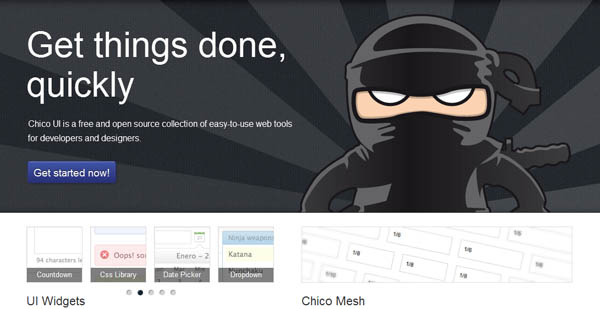
Chico UI is an open source free jquery user interface web tools to ease developing for developers and designers.
Built on top of jQuery these tools brings known interaction patterns for your website taking advantage of HTML5 and CSS3 features.
The components include auto-complete, blink, calendar, carousel, countdown, date-picker, dropdown, expando, form, top navigation, validation, zoom and more.
There is a CSS layout framework named Chico Mesh for accomplishing any type of web layouts and grids.
Also, a CSS library exists for styling HTML and UI elements like lists, tables, buttons, typography, pagination.etc..
Each Chico UI resource is well-documented + supported with demos and various tutorials exist for more details.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://chico-ui.com.ar/
Download: http://chico-ui.com.ar/download

PageScroller is a simple and elegant navigation jQuery plugin for scrolling web pages nicely and smoothly. Enhance usability on your website with sleak navigation controls.
It is a very flexible plugin, can integrate into any page easily and auto-create a navigation that sits in the sidebars or at the top.
Clicking each navigation item ends up in a scrolling that gets the user to the related section.
The plugin can also display top and bottom arrows for browsing through the sections one-by-one.
There are several customization option including the scrolling speed, offset and callbacks.
Requirements: jQuery v1.3+
Compatibility: All Modern Browsers
Website: http://pagescroller.com/

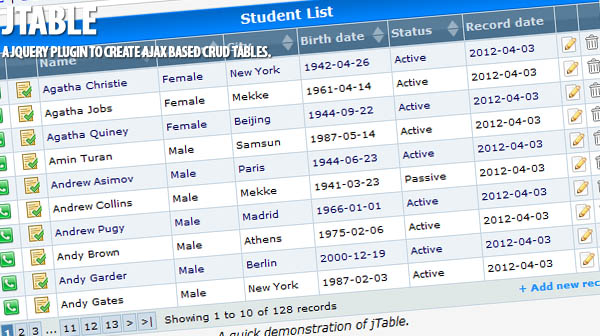
jTable is a jQuery plugin for creating AJAX based CRUD interfaces without coding HTML or Javascript.
The plugin generates all the HTML required and uses jQuery UI for “add new/edit record” dialogs.
It has several features including:
- Automatically creates HTML table and loads records from server using AJAX.
- Creates ‘create new record’ jQueryUI dialog form. When user creates a record, it sends data to server using AJAX and adds the same record to the table in the page.
- Creates ‘edit record’ jQueryUI dialog form. When user edits a record, it updates server using AJAX and updates all cells on the table in the page.
- Allow user to ‘delete a record’ by jQueryUI dialog based confirmation. When user deletes a record, it deletes the record from server using AJAX and deletes the record from the table in the page.
- Shows animations for create/delete/edit operations on the table.
- Supports server side paging using AJAX.
- Supports server side sorting using AJAX.
- Supports master/child tables.
- Allows user to select rows.
- Exposes some events to enable validation with forms.
- It can be localizedeasily.
- All styling of table and forms are defined in a CSS file, so you can easily change style of everything to use plugin in your pages. CSS file is well defined and commented.
- It comes with pre-defined color themes.
- It is not depended on any server side technology.
- It is platform independed and works on all common browsers.
Records can be browsed with Ajaxed pagination and they can be sorted(server-side) as well.
jTable can be set to display sub-tables for a given record which is handy for listing any sub-details.
The interface is completely themable via CSS (there are already several themes) and the resource is very well-documented.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://www.jtable.org/
Demo: http://www.jtable.org/Demo
Download: http://www.jtable.org/Home/Downloads

You’ll remember Diapo free jQuery plugin for creating content sliders with beautiful and custom transition effects (like curtain and mosaic).
The developer of Diapo has created a fresh plugin named Camera jquery slideshow plugin with huge effects, which has more features and works very well with responsive layouts.
Slides can be created with any HTML elements (images, text, videos, etc.) and Camera displays them with a good looking interface + a set of transitions.
Items can be browsed with prev-next buttons or bullet navigation, a play/pause option exists and a loader informs the user about the timing of the next slide.
The plugin can be skinned via CSS and there are already multiple skins provided.
It has options for almost everything, all aspects of the interface + functionality can be customized and callbacks exist on every level.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://www.pixedelic.com/plugins/camera/

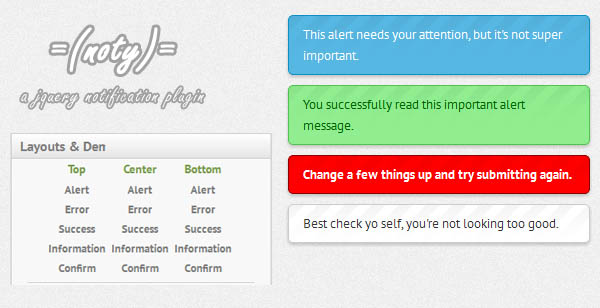
noty is a jQuery notification plugin for creating flexible, user-friendly, “JavaScript-alert and confirm dialog boxes alternative” notifications plugin its very easily to use.
It has built-in support for alert, success, error and confirmation messagesand they can either be displayed as HTML elements that fade in/out or as modal boxes.
The notifications can be displayed on any part of a web page (top, bottom, center, top left or top right) and many options exist for customization (speed of open/close animations, display duration, being closeable or not and more).
Each notification is displayed from a queue in an order which is nice for making sure each item is shown.
There are various callbacks provided and an online editor exists for customizing the notifications.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://needim.github.com/noty/
Download: https://github.com/needim/noty

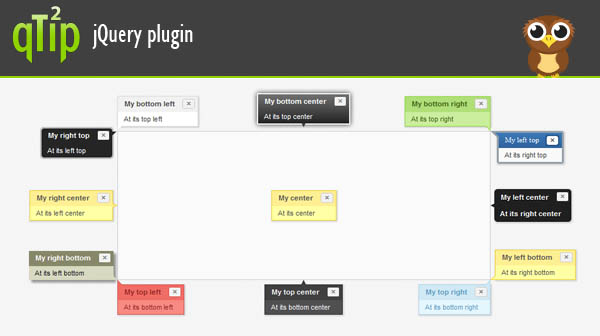
qTip2 is the powerful jquery tooltips plugin, its second generation of the advanced qTip plugin for the ever popular jQuery framework.
qTip2 provides you with tonnes of features like speech bubble tips and image-map support, The plugin can display the tooltip in any position wanted, plays nicely with image maps and they can be set to follow any element (handy for drag ‘n’ dropped and animated items) or mouse.
Tooltips can be styled completely, there is an optional Theme-roller support and they can even be displayed as modal windows.
It has built-in Ajax integration and can load any remote data. qTip2′swebsite has lots of creative demos including 3rd part service and various popular plugin integration.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://craigsworks.com/projects/qtip2/
Demo: http://craigsworks.com/projects/qtip2/demos/
Download: http://craigsworks.com/projects/qtip2/download/

bgStretcher is a background image slideshow jQuery plugin which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area.
It can be used with a single image just for the resizing feature or multiple images as a slideshow.
The slideshow can be browsed with pagination and prev-next buttons besides the autoplay and there are multiple transition types offered.
Features:
- Unobtrusive script, simple to setup
- Works with all modern browsers
- Supports single and multiple images
Further customization is possible by defining the slideshow speed, delay between each item and sequence mode (in an order or randomly).
Also, methods exist for playing and pausing it from any custom events.
Browser capability
MS Internet Explorer 6, 7, 8, 9, Mozilla Firefox 2, 3, 4, Opera 9+, Apple Safari, Google Chrome
Requirements: jQuery
Demo: http://www.ajaxblender.com/script-sources/bgstretcher-2/demo/index.html
Website: http://www.ajaxblender.com/bgstretcher-2-jquery-stretch-background-plugin-updated.html

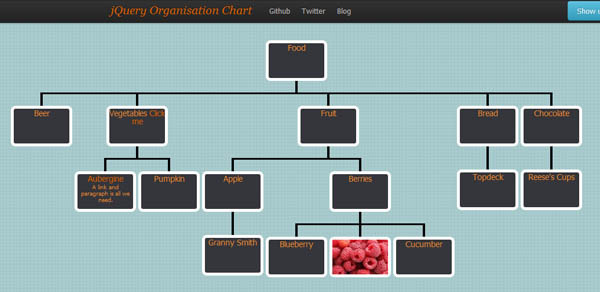
jOrgChart is a jQuery plugin which allows to converts nested unordered lists elements into tree structure. but with an organization chart-like output.
It has support for any depth, clicking each item can show/hide the sub-levels and drag ‘n’ dropping elements from one node to another is possible, the interface will adjust the levels accordingly.
- Very easy to use given a nested unordered list element.
- Drag-and-drop reorganisation of elements.
- Showing/hiding a particular branch of the tree by clicking on the respective node.
- Nodes can contain any amount of HTML except <li> and <ul>.
- Easy to style.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://th3silverlining.com/2011/12/01/jquery-org-cha…
Demo: http://dl.dropbox.com/u/4151695/html/jOrgChart/examp…
Download: https://github.com/Tquila/jOrgChart

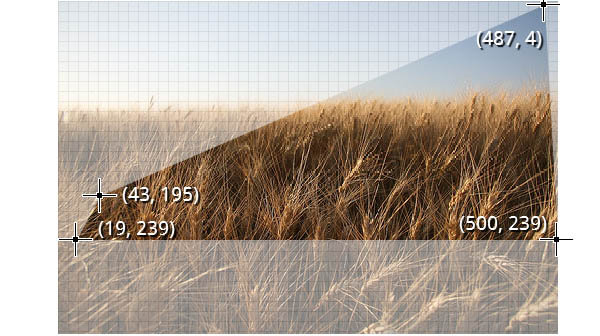
When we need to take an image and cut an irregular shape out of it. The only thing to do is to edit image withphotoshop and save as a PNG, because it is the only image format used by all web browsers that support alpha channels.
polyClip.js is a script, built on jQuery, that allows us to clip any image withimagemap coordinates using HTML5 Canvas.
For implementation on many images, “how practical would it be to use polyClip.js” is open to discussion however, for only few images, it can be a huge byte-saver.
The library also supports older versions of IE (7-8) using the Excanvas JavaScript library which polyfills canvas using VML.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://www.useragentman.com/blog/2011/10/29/clipping…
Download: https://github.com/zoltan-dulac/polyClip

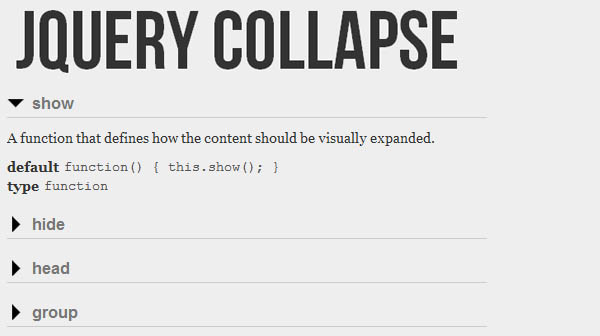
jQuery Collapse is a lightweight (less than 600 bytes) jQuery plugin that enables expanding and collapsing content.
It allows us to define the HTML elements to be hidden and displayed when needed with a simple function that has callbacks for integrating custom events.
jQuery-Collapse is also cookie support which remember what’s visible and what’s not. Just include the jQuery cookie plugin and it works! The plugin will gracefully degrade if cookie support is not available.
The plugin is also designed with WAI-ARIA in mind that helps the web pages being more accessible to people with disabilities.
And, it is also cross-browser, completely tested in major browsers (including IE6).
This Plugin delivers an accessible and lightweight solution to a widely adopted interface pattern. Plugin is designed to be flexible and modular. Options include custom callbacks to satisfy every customization need.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://webcloud.se/code/jQuery-Collapse/
Download: http://github.com/danielstocks/jQuery-Collapse

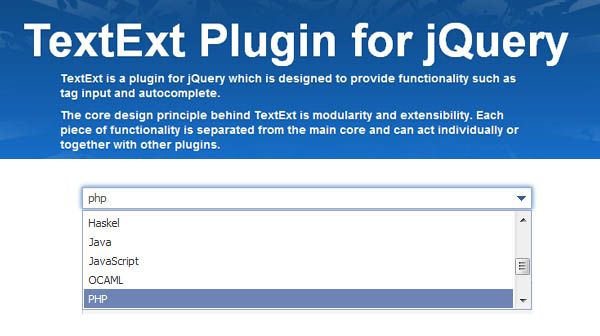
TextExt is a modern jQuery plugin for improving the functionality of text input fields as tag input and autocomplete.
The plugin is modular, can be extended easily and has features like
The plugin is modular design allows you easily turn astandard HTML text input into a wide range of modern, tag inputs, filtering, auto-complete, placeholder text and Ajax (which are all plugins of TextExt) without bloating your source code and slowing down your site with the code that you aren’t using.
It can also display a custom arrow besides select fields, show the items in them as suggestions-while-typing and more.
TextExt is very well-documented, regularly improved and has too many examples to start with.
License
The TextExt component is released under the open source MIT. You can use it any way you want.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://textextjs.com/
Demo: http://textextjs.com/manual/examples.html
Download: http://textextjs.com/download.html

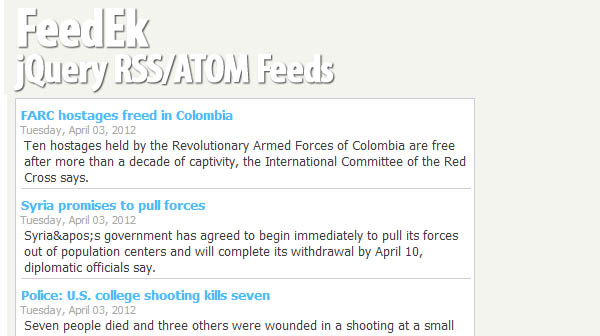
FeedEk is a jQuery plugin for displaying RSS/Atom feeds.
The plugin is so easy to use and can grab the feed items from any domainwith a few lines of code.
Just mention the feed URL, how many items to be displayed, description and publish date to be shown or not and that’s all.
Requirements: jQuery
Compatibility: All Major Browsers
Website:http://www.jquery-plugins.net/FeedEK/FeedEK.html
Demo:http://www.jquery-plugins.net/FeedEK/FeedEk_demo.html

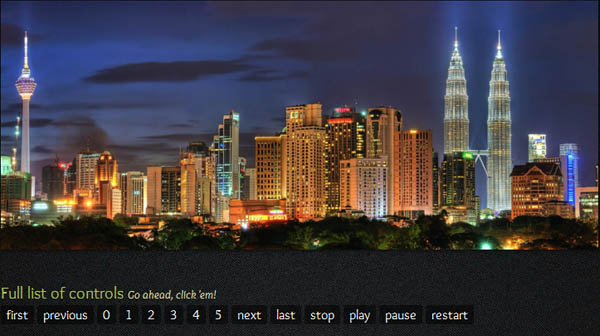
In 2011 you see there are so many beautiful jQuery content sliders out there which can be easily integrated into web pages where most of them come with a default design and functionality.
Revolver.js is a jQuery and MooTools plugin with an API covering the most common slider functions. Revolver.js easy-to-use as a boilerplate or framework for making your own slider.
Almost any markup can be used for sliders, their designs are under control with CSS and the API is flexible enough to manage it in any desired way.
There are many transitions types to choose from, functions exist for browsing items (first, last, next, etc.) and callbacks are offered for each event.
Requirements: jQuery or MooTools
Compatibility: All Major Browsers
Website: http://revolverjs.com/
Demo: http://revolverjs.com/examples.html
Download: https://github.com/johnnyfreeman/revolver

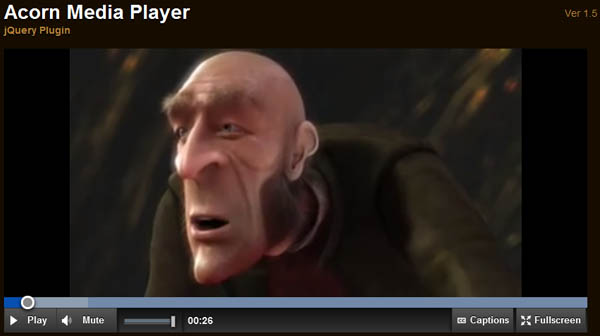
Acorn Media Player is a jQuery plugin for creating, accessible and customizable HTML5 media player.
The player can be completely controlled with keyboard (with standard tab-based navigation), has screen-reader support + accessible themes and various other accessibility tweaks.
There is also support for closed captions and a dynamic transcript generated from the selected captions is provided.
Acorn Media Player can be themed with ease, can display videos in fullscreen, informs users on loading processes with loading + buffering indicators and can even remember the volume level used with HTML5 localStorage.
HTML5 <video> Player features:
- Easy customization and themeing
- Fullscreen support
- Buffering indicator
- <audio> support
- Loading indicator
- Remembers volume level using HTML5 localStorage
- Easy to use, understand and adapt
- Free and Open Source
The sliders (seek and volume) can either use jQuery UI’s widgets or a custom one is provided as well and few other options exist (like the direction of the volume slider) for further customization.
Requirements: jQuery
Website: http://ghinda.net/acornmediaplayer/
Demo: http://ghinda.net/acornmediaplayer/demos.html
Download: https://github.com/ghinda/acornmediaplayer

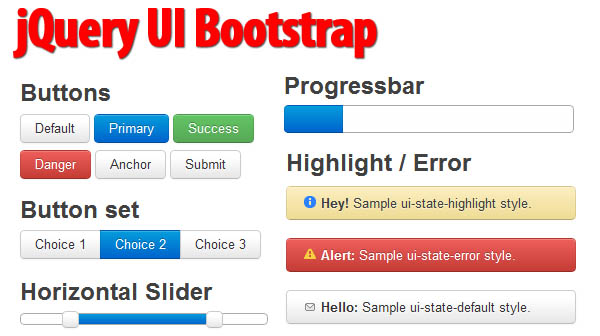
jQuery UI Bootstrap is a awesome jQuery UI theme that is inspired from Twitter’s project and brings the slickness of it to jQuery UI widgets.
With this theme, not only do you get the ability to use Bootstrap-themed widgets, but you can now also use (most) of Twitter Bootstrap side-by-wide with it without components breaking visually.
Requirements: jQuery & jQuery UI
Compatibility: All Major Browsers
Website: http://addyosmani.github.com/jquery-ui-bootstrap/
Download: https://github.com/addyosmani/jquery-ui-bootstrap/

Scrollorama is a jQuery plugin for creating scrolling effects in scrolling of web pages.
By dividing the content into blocks, it simply lets us to animate elements on the page (when a block is reached) based on the browser window’s scroll position.
The animations are accomplished using CSS properties, durations of them can be defined and it is also possible to set the exact scrolling positions of the start/stop events.
Requirements: jQuery
Compatibility: All Modern Browsers
Website: http://johnpolacek.github.com/scrollorama/

CoolCarousels is a showcase of 21 image sliders/carousels all created with jQuery andjQuery.carouFredSel plugin, each having a different look and functionality.
There are Slider with navigational thumbnails, carousel with animated items, Slideshow with scrolling grid of thumbnail, News ticker, Loading imaage using AJAX and many more you can find all kind of slider, slideshow and carousel in one place.
Here is the list of 21 CoolCarousels.
They use jQuery as the JavaScript framework, their source codes can be seen with a click, all of them have demos and can be downloaded easily.
Requirements: jQuery
Compatibility: All Major Browsers
Website: http://coolcarousels.frebsite.nl/