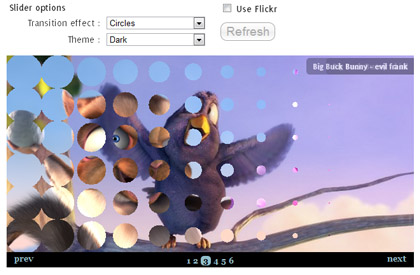
Slider.js is a slidershows latest web technologies engine build with jQuery and the power of CSS Transitions to perform awesome and efficient effects and the HTML5 Canvas to perform some non trivial transitions.
Items can have a text-caption with links and users can browse it with apagination or using the prev-next links.

Basic features
- Each slide displays the image, but can also have a text caption and a link.
- Slides navigation (pages, next, previous)
- Load images before starting the slider.
- Load the slider photos with a JSON object (distant or local).
Highly extensible and customizable
Choose your transition among 13 available CSS Transitions and 10 built-in Canvas transition functions.
Implement your own transition in the technology you mastery:
- Style your own CSS transitions which fit the best your needs.
- Implement your own render function manipulating images pixels and Canvas API.

The data source is JSON and, besides the 13 available CSS transitions, there 10 built-in and good-looking canvas functions.
Requirements: jQuery
Compatibility: All Modern Browsers
Website: http://greweb.fr/slider/
Download: https://github.com/gre/slider.js