This is a huge list of most wanted CSS3 and jQuery tutorials. jQuery and CSS3 tools can be used in any web designing project to create modern style website. Today we are gathered 35 useful CSS3 and jQuery tutorials which help you to understand basic and advance steps of css3 and jquery.
jQuery is a lightweight JavaScript library that emphasizes interaction between JavaScript and HTML. it’s also known for fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. Or in developer’s words “write less, Do more”.

You may also like:
CSS3 and jQuery Tutorials
As we saw in modern web designing there are various types of interactions to make more friendly user interface. These CSS3 and jQuery tutorials can help to make better wed design.
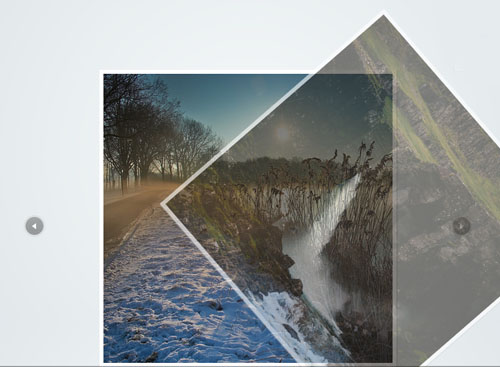
1. Animated CSS3 Photo Stack
In this tutorial, we are going to build an animated photo stack, which will use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers and mobile devices. We will also make the photo stack advance automatically, so you can use it as a slideshow.

Live Demo Tutorial Link
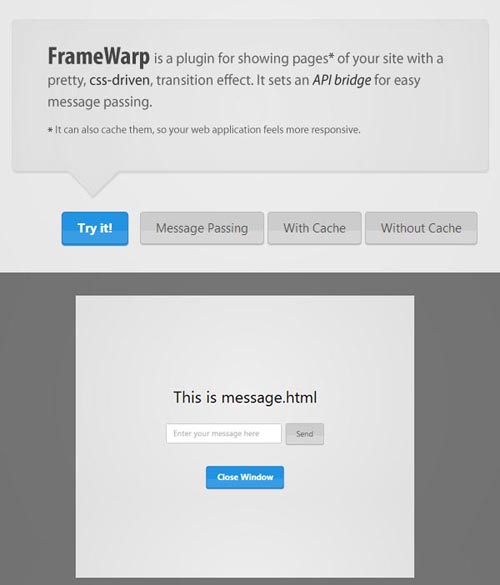
2. FrameWarp – jQuery plugin for displaying pages in a neat overlay
In this jQuery tutorial you will learn how to show certain pages in an overlay window. This comes handy if you want to reuse something like a sharing or a settings page in different screens of your app.

Live Demo Tutorial Link
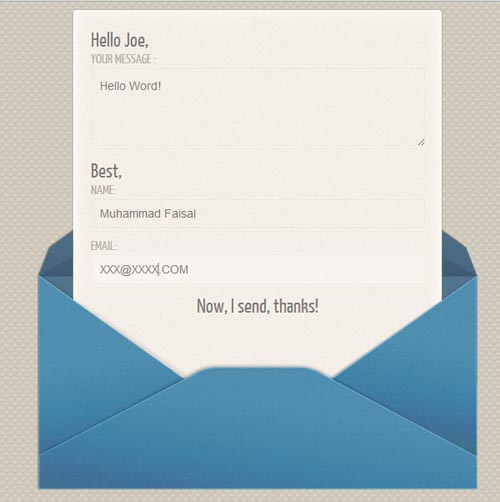
3. Create a Unique Contact Form with CSS3 Transitions
In this amazing CSS3 tutorial you will learn how to create sliding out contact form an envelope on mouse hover.

Live Demo Tutorial Link
4. Fullscreen Slit Slider with jQuery and CSS3
In this tutorial you will learn how to create a fullscreen slideshow with a twist: the idea is to slice open the current slide when navigating to the next or previous one. Using jQuery and CSS animations we can create unique slide transitions for the content elements.

Live Demo Tutorial Link
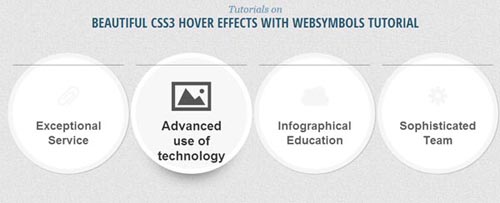
5. CSS3 Hover Effects with Websymbols Tutorial
In tutorial we are going to show you new CSS hover effects using CSS transition properties with websymbols. It looks so much more interesting with creative design using circles transition style. We like CSS3 hover effects, so we would like to share some new creating special hover effects for you!

Live Demo Tutorial Link
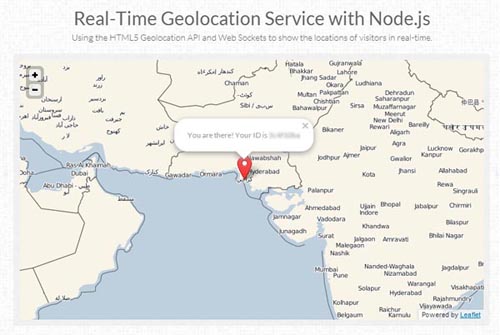
6. Real-Time Geolocation Service with Node.js
In this tutorial we are going to create a simple real-time application that shows the locations of visitors on an interactive map using Node.js and the HTML5 Geolocation API.

Live Demo Tutorial Link
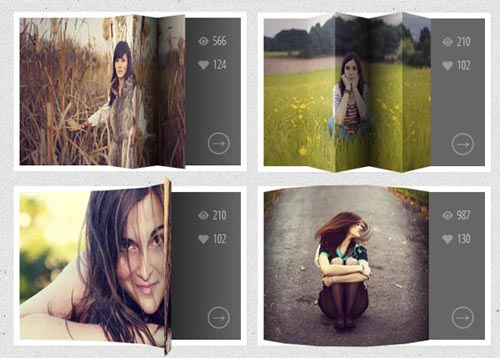
7. 3D Thumbnail Hover Effects
In this CSS3 and jQuery tutorial your will learn about how to create 3D thumbnail hover effects with CSS 3D transforms and jQuery.

Live Demo Tutorial Link
8. 15 Powerful jQuery Tips and Tricks for Developers
In this amazing and useful jQuery article you will learn 15 jQuery techniques which will be useful for your effective use of the library. We will start with a few tips about performance and continue with short introductions to some of the library’s more obscure features.

jQuery Tips and Tricks
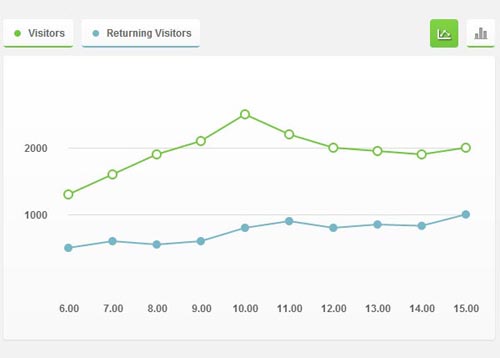
9. How to Create an Interactive Graph using CSS3 and jQuery

Live Demo Tutorial Link
10. Super Simple Lightbox with CSS and jQuery

Live Demo Tutorial Link
11. CSS3 Lightbox Gallery With jQuery

Live Demo Tutorial Link
12. Classic Digg-Style Radio Buttons with CSS and jQuery

Live Demo Tutorial Link
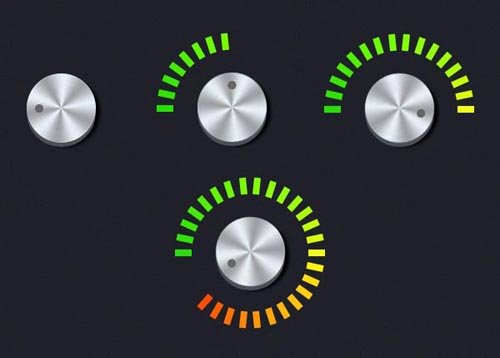
13. Shiny Knob Control with jQuery and CSS3

Live Demo Tutorial Link
14. Bubble Slideshow Effect with jQuery

Live Demo Tutorial Link
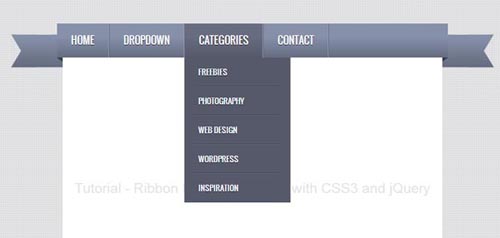
15. Create a Ribbon DropDown Menu with CSS3 and jQuery

Live Demo Tutorial Link
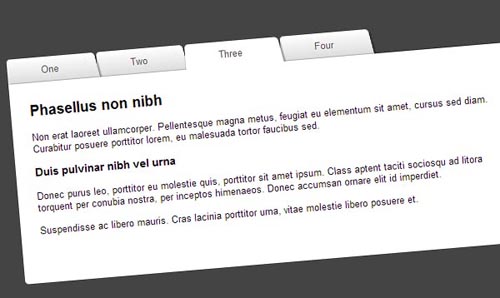
16. CSS3 and jQuery Folder Tabs

Live Demo Tutorial Link
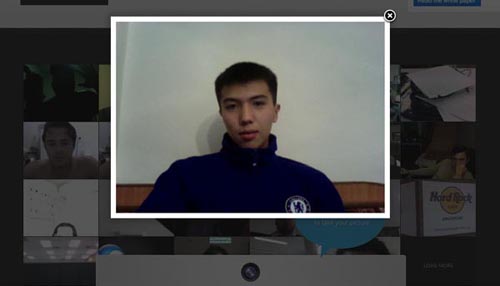
17. Photobooth with PHP, jQuery and CSS3

Live Demo Tutorial Link