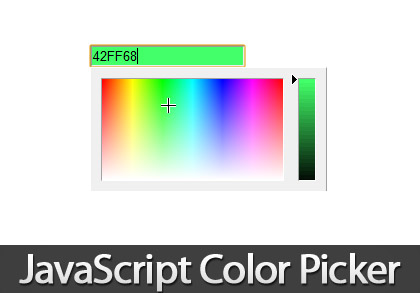
JSColor is a simple Javascript/HTML color picker for your HTML forms. It extends all desired <input> fields of a color selection dialog. You can pickerize your input fields in two easy steps.
The picker is a hidden layer, doesn’t use any pop-ups and can be positioned on any side of the input field.

It has 2 modes; HSV (hue saturation, value) or HVS, can be set to display a default color on initial load and its look can be customized.
There are functions provided for showing/hiding the color picker and it can generate RGB or HSV values from a HEX input.
Advantages of JSColor
- Quick & easy installation
- Customizable appearance and behavior
- No framework needed (jQuery, MooTools, YUI, Dojo…)
- No popup windows
- Wide cross-browser compatibility