Chronoline.js is a JavaScript library for creating a chronological graphical timeline of events.
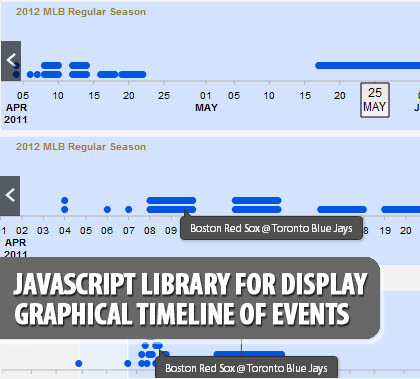
The timeline is is displayed horizontally, list of dates and events, it can generate a graphical representation of schedules, historical events, deadlines, and events placed on it can be any days long and details about the events are shown in a tooltip when hovered.

It can feature the timeline with any number of days (day-by-day, weekly, quarterly, month-by-month, etc.).
The library uses Raphael.js + jQuery and works only in modern browsers.
Requirements: Raphael.js, jQuery, jQuery qTip2 plugin
Compatibility: All Modern Browsers
Website: http://stoicloofah.github.com/chronoline.js/